귀하의 사이트를
극적으로 개선
히트맵 × A/B테스트 × EFO
아시아에서 도입 수
1,000,000 사이트 돌파
웹 사이트
분석 · 개선에 필수적인
히트 맵・
A/B테스트・EFO・
보고
전부 갖추어져 있습니다
SiTest 하나
귀하의 사이트가
극적으로 변화합니다
「히트 맵 분석」「A/B 테스트」「EFO (등록 양식 최적화)」「액세스 해석」모든 SiTest에서 가능합니다.
도구마다 계약을 할 필요가 없기 때문에 훨씬 더 비용 효율적인 고속에서 PDCA를 돌릴 수 있습니다.





히트 맵 분석




히트 맵 분석
도구를 사용하지
사이트 리뉴얼은
더 이상 너무 위험합니다
SiTest는 「8 개의 히트 맵 분석 도구」를 표준 탑재. 기존의 히트 맵 분석은 몰랐다 사용성 문제 및 UX (사용자 경험)를 높이기위한 개선 사항을 확인할 수 있습니다.
물론 스마트 폰에도 대응하고 있습니다.
유입 매체 당
세그먼트 히트 맵
전환율 향상의 비밀?
예를 들어 「자연 검색 사용자에게 광고를 통해 사용자」 「반송 된 사용자로하지 않았다 사용자」라는 세그먼트에서의 히트 맵의 비교가 가능합니다.
또한 URL 매개 변수 별 세그먼트 비교도 가능하므로, 키워드 광고 당 사용자의 움직임을 시각화 할 수 있습니다. 히트 맵 도구와 세그먼트 비교 기능을 사용하면 가설의 정확도가 높아집니다.




















히트 맵
기간 비교 기능
시책의 성과를 검증
프로모션 캠페인의 전후 등 다른 기간 히트 맵 원본 문서 나란히 확인할 수있는 기간 비교.
SiTest 만 가능하게 한 히트 맵 도구 진화 버전입니다.
(특허 출원 중 / 출원 번호 : 특허 출원2014-157019)
A/B테스트
A/B테스트를 처음
해 보았지만、
SiTest 라면
이렇게 간단한군요
와 깜짝됩니다
A/B테스트 설정은 모든 관리 화면에서 할 수 있기 때문에 다른 페이지를 준비 할 필요는 전혀 없습니다.
텍스트의 패턴을 입력하거나 드래그 앤 드롭 요소의 교체가 가능하므로, HTML / CSS에 대한 지식은 필요하지 않습니다.
시간도 시간도 걸리지 않는 뛰어난 사람입니다.




광고 배너와 연동 한
랜딩 페이지를
간편하게 실현하지 않겠습니까?
SiTest이 있으면 LPO (랜딩 페이지 최적화)을 쉽고 빠르게 수행 할 수 있습니다.
「HTML을 마련하겠다」「디자인과 코딩을 아웃소싱하는」등의 번거로운 준비 및 추가 비용은 더 이상 필요하지 않습니다.
EFO(등록 양식 최적화)
EFO(등록 양식 최적화)
에서 매출을 확실하게 올릴
양식까지 간신히 사용자가 포기하고 이탈을 버리는 것은 대단한 기회 손실입니다.
SiTest의 EFO(등록 양식 최적화)대책으로,
양식을 개선하는 것만으로 CVR이 1.5 배 이상 향상하는 것은 더 이상 드문 일이 아닙니다.
액세스 해석 보고서



































히트 맵 분석이나
액세스 해석 데이터
AI(인공 지능)가
즉시 문제 발견
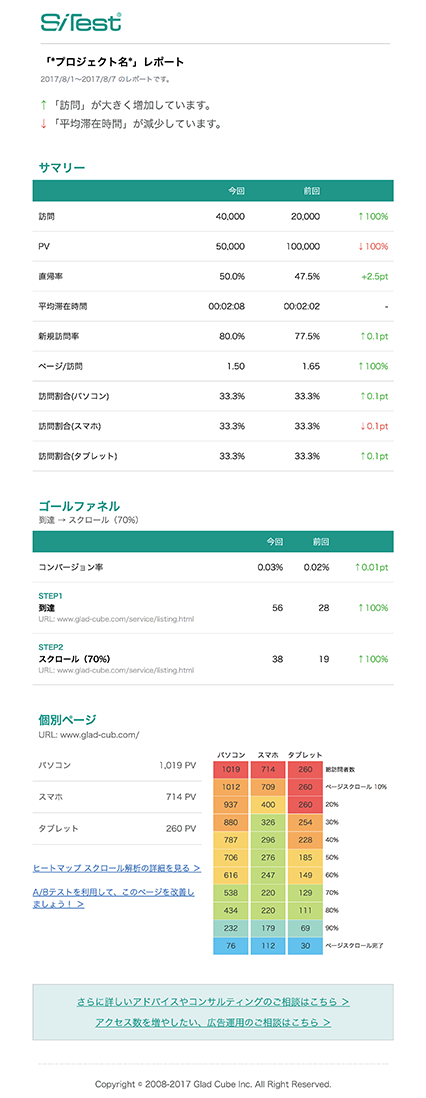
SiTest의 AI 보고서 스마트 보고서를 활용하면 웹 사이트의 데이터에서 누구나 알기 쉬운 개선점을 조언하는 어려운 공부없이 데이터 기반 웹 개선을 시작할 수 있습니다.
히트 맵 분석 정보는 물론 다각적 사이트 평가 및 소셜 분석, 요일 시간별 분석 등 보고서를내는 것만으로 개선 조언이 제공됩니다.

















매주 월요일、자동으로 보내진
액세스 해석
보고서 편지 보기만
매주 회의에서보고를위한보고를 위해 철야하는…그런 것은 없습니까?
이제 당신이 그런 일을 할 필요가 없습니다. SiTest의 「자동 이메일 보고서」는 매주 이메일로 보고서를 자동 전송합니다.





















