ヒートマップとは?
その種類とユーザー行動を分析してサイトを改善
このページを読み進めれば、「ヒートマップ」のしくみと活用方法を完全に理解できます。
目次
ヒートマップとは

ウェブサイトを運営していると、さまざまな解析ツールを使って改善を行いますが、その中でも、ヒートマップはサイト訪問者のページ内での動きに特化しています。
ページでよく見られている部分、クリックやタップされた箇所、マウスポインタの動きが一目でわかります。
これらを視覚化することによって「ユーザーがどのようなコンテンツに興味を持っているのか」、「ユーザーが快適にページの閲覧を行えているか」といったページ内コンテンツの評価や UI/UX の検証を行うことができ、結果としてウェブサイトの改善点を見つけ出すことができます。
ヒートマップを活用したウェブサイト分析
それでは、ヒートマップ解析を活用すると実際にどういったことがわかるのか解説いたします。
多くの人が利用している「アクセス解析」ではわからないことも視覚化するので、マーケティング戦略の策定に役立ちます。
ヒートマップが視覚化するサイト訪問者の行動
ヒートマップを活用すると、サイト訪問者の以下のような行動がわかります。
- ・サイト訪問者の熟読箇所
- ・サイト訪問者のクリック/タップ
- ・サイト訪問者のマウスポインタの動き
サイト訪問者の熟読箇所を視覚化

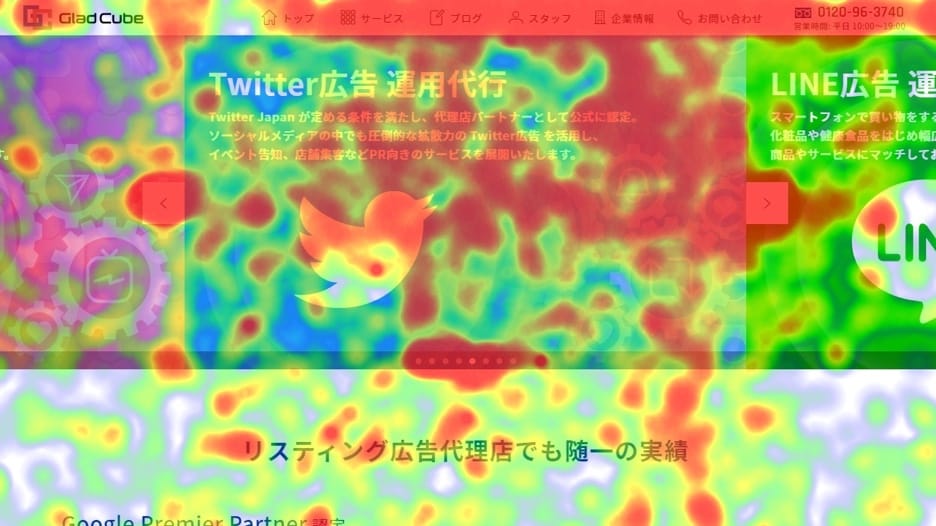
こちらは「スクロール(アテンション)ヒートマップ」と呼ばれるもので、ページ内でどこが一番注視されているかがわかるツールです。
サイト訪問者の「平均滞在時間」を視覚化します。
サイト訪問者がどのコンテンツをよく読んでいるのかや、どこで興味を失い離脱したのかといったことがわかります。
サイト訪問者のクリック/タップを視覚化

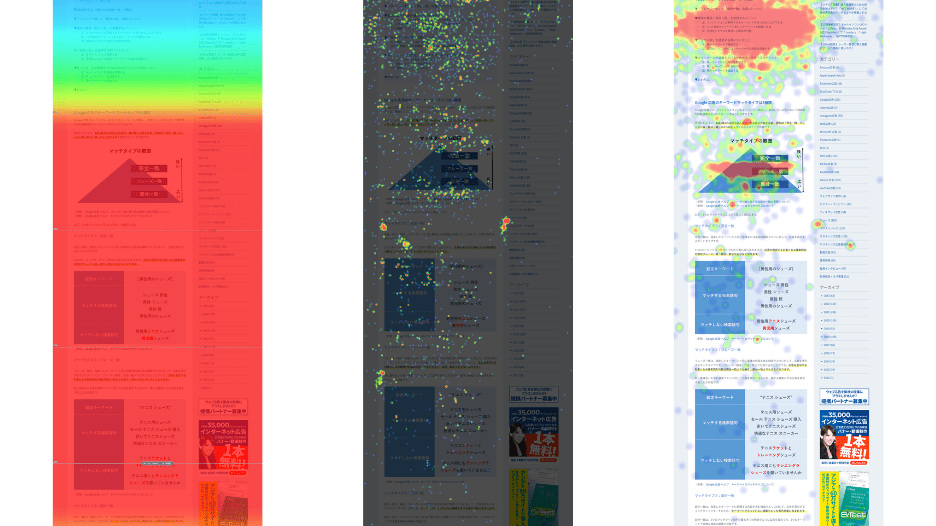
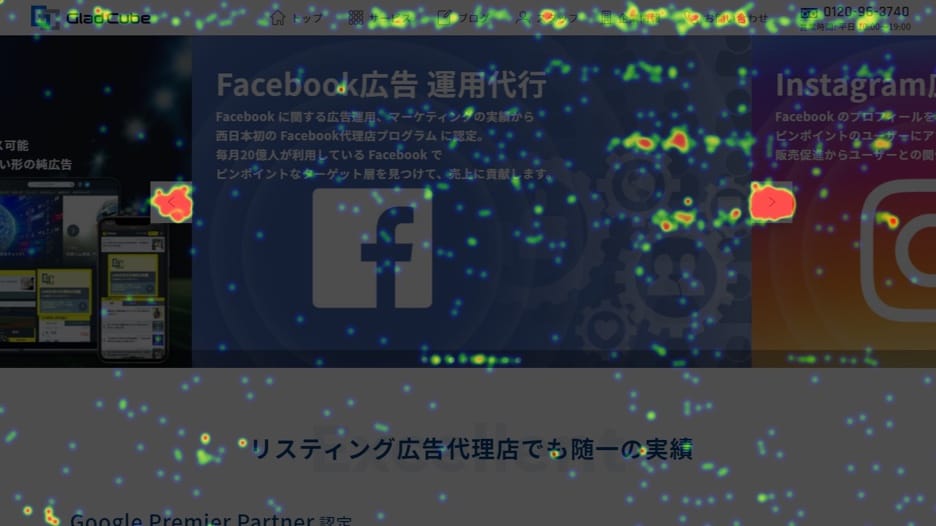
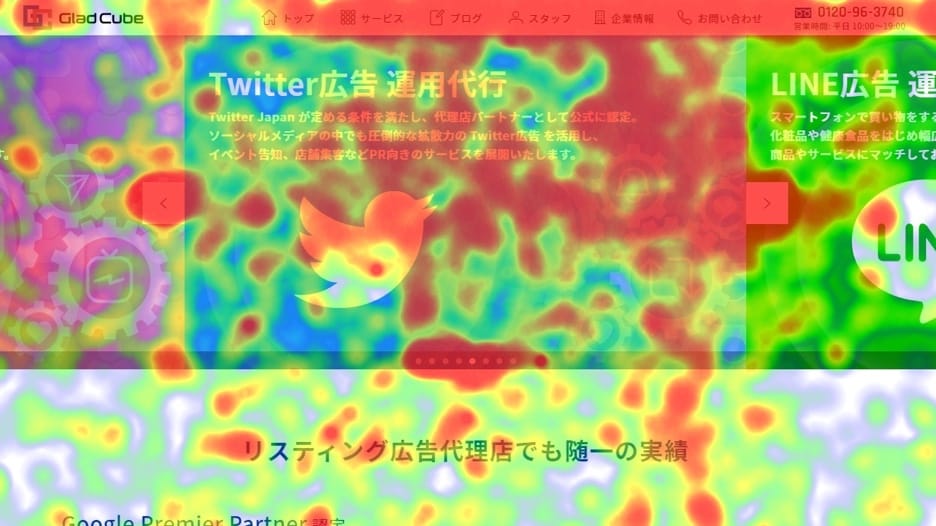
こちらは「クリック/タップヒートマップ」です。サイト訪問者がページのどこをクリックもしくはタップしているのかを視覚化します。
上記画像の中で赤くなっている位置は、サイト訪問者が頻繁にクリック/タップしていることを示します。
青くなっている位置や色がついていない位置は、サイト訪問者がほとんどクリック/タップしていないことを示します。
サイト訪問者のマウスポインタの動きを視覚化

こちらは「マウスグラフィ®」です。
サイト訪問者がマウスポインタをホバー(静止)している位置を視覚化します。
上記画像の中で赤くなっている位置は、サイト訪問者がマウスポインタを頻繁にホバーしていることを示します。
青くなっている位置や色がついていない位置は、サイト訪問者がマウスポインタをほとんどホバーしていないことを示します。
つまり「マウスグラフィ®」は、サイト訪問者の視線の動きを疑似的に表現しているのです。
ヒートマップ解析とアクセス解析の違い
ウェブサイトの解析というと、代表的な解析手法がアクセス解析です。
では、ヒートマップ解析とアクセス解析は何が違うのでしょうか。
ヒートマップ解析とアクセス解析の違いは「解析の対象」です。
アクセス解析ではサイト全体の解析がメインです。
サイトへの訪問数や閲覧数、どのページから流入しているのかといった流入元など、サイト全体のアクセス状況について「誰が」「どこから」「どの経路で」「何をしたのか」を計測し解析を行います
アクセス解析を行うことで、「どのページを改善すべきか」や「どのページに誘導すれば成約が増えるか」といったことが分かります。
一方で、ヒートマップ解析はそれぞれのページを解析します。
ユーザーがページのどの部分に興味があるのか、どのコンテンツで離脱が発生しているのかを計測することで、「ページのどこを改善すべきか」が分かります。
ヒートマップ解析の特徴
各ページを定性的に解析
サイト訪問者がページ内で行ったスクロールやクリック、タップなどの行動を視覚化して、コンテンツやユーザビリティを定性的に分析できます。
アクセス解析で課題を発見したページの、具体的な問題を発見できます。
アクセス解析の特徴
サイト全体を定量的に解析
サイト全体に対して「どのようなユーザーがどこからどのページにアクセスしたのか」を定量的に分析できます。
各ページの直帰率やコンバージョン率からどのページを改善するべきかを判断できます
ヒートマップの種類と活用して改善するポイント
ヒートマップはページ内でのサイト訪問者の動きを視覚化して解析するツールであるということがわかりました。
さらに、ヒートマップにはいくつかの種類があります。
それぞれの特徴を理解した上で目的や分析したいことにあわせて活用することで、より効果的にウェブサイトの改善につなげることができます。
ヒートマップの4つの種類をご紹介します。
- ・スクロール(アテンション)ヒートマップ
- ・クリックヒートマップ
- ・マウスグラフィ
- ・タッチアクションヒートマップ
スクロール(アテンション)ヒートマップ
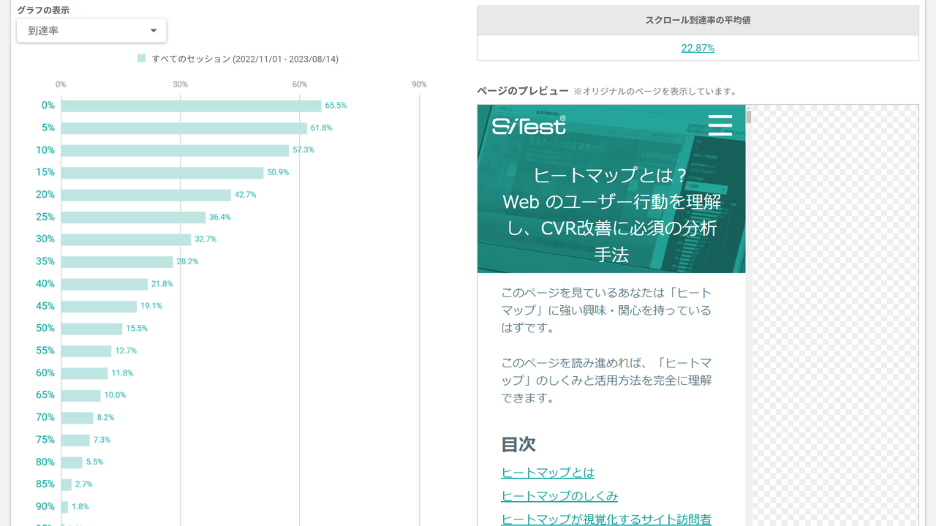
一般的にスクロール(アテンション)ヒートマップとは、ページのどの部分までスクロールしているのか、その位置を色やファネルで視覚化したものです
SiTest では「ユーザーがどこまでスクロールしたか」や「どこで離脱したか」「どこで滞在時間長く(短く)なったか」といったスクロールヒートマップのデータをグラフで定量的に分析することができます。
スクロール(アテンション)ヒートマップで定性的に分析

スクロールヒートマップ(※一般的にはアテンションヒートマップと呼ばれています)はページ内でのユーザーの滞在時間の長さに応じて色で視覚化されます。
滞在時間が長い場所ほど色が赤く、滞在時間の短い場所ほど青く表示されます。
スクロールヒートマップでは、ページ内のどのエリアが注目されているかを視覚化することができますが、どのコンテンツが注目されているかまでは確認することができません。
定量的に分析をしたい場合は、スクロールデータという数値化されたデータを活用することで分析することができます。
スクロールデータで定量的に分析

スクロールデータとは、スクロールヒートマップから得られたデータを数値化したものです。
ページ内での特定の場所ごとの滞在時間、離脱数、到達数を数値でグラフ化しています。
スクロールデータを活用することで、定量的な分析が可能となり、以下の2つのポイントを解析することができます。
① ユーザーがどのコンテンツに興味を示しているのか
ページ内で必要な情報がすぐに見つからないと、ユーザーは求めている情報がないと数秒で判断して、直帰してしまう可能性が高いです。
ビジネスの機会損失に直結するため、ユーザーが興味を示しているコンテンツを見極めることが大事です。
ユーザーが必要としている情報をページ上部に移動させるなど、コンテンツ設計やページ導線の改善が必要です。
② ページがどこまで読了されているのか
せっかく作成したコンテンツがユーザーに見られていない状況だと、掲載している意味をなさないことになります。
記事型のランディングページであれば読了率が指標となることが多いため、ユーザーにどこまで読了されているかがポイントとなります。
ページの読了率が低い場合は、目次や画像コンテンツを追加してわかりやすい情報を提供するなどの改善が必要です。
スクロール(アテンション)ヒートマップ・スクロールデータ解析からわかる改善ポイント
スクロール(アテンション)ヒートマップとスクロールデータを使用することで、実際にどのようにコンテンツを改善できるか、活用方法をご紹介いたします。
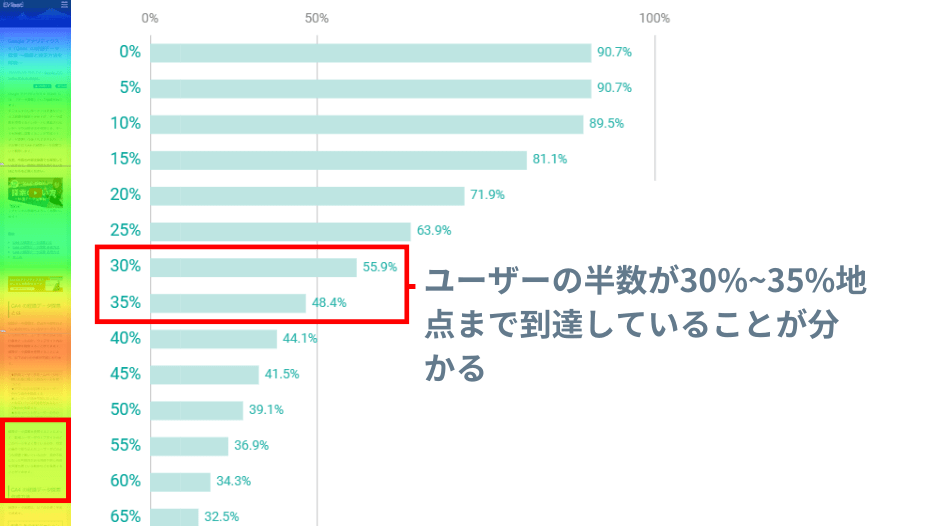
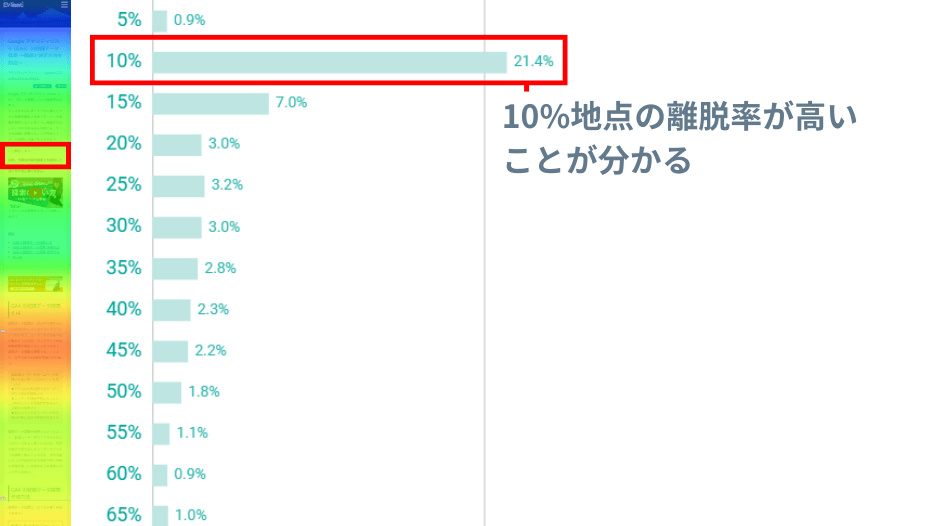
ユーザーがページのどこまで到達しているのかを発見
スクロール(アテンション)ヒートマップを使用することで、実際にどのようにコンテンツを改善できるか、活用方法をご紹介いたします。

ユーザーのページ到達率(スクロール率)を見ると、何割のユーザーがどこのコンテンツまでたどり着いているかを分析することができます。
記事型のランディングページで考えると、ページ下部まで読ませることが本来の目的であることが多いので、ユーザーの読了率を図る際に非常に役立ちます。
ページ内の到達率をみて、到達率が大きく減少している箇所があれば、そのポイントに課題があると考えられます。
そのような場合は、コンテンツの構成内容を変えてみたり、コンテンツ自体を削除してみるなど、コンテンツ設計を見直すことで到達率の改善につながるケースがあります。
ユーザーがどこのエリアで離脱しているかを発見

ユーザーがページ内のどこで離脱(直帰またはページ遷移)につながっているかを分析することができます。
フォーム一体型のランディングページで考えると、下部のフォームに到達するまでに離脱率が高い場合だとフォーム到達までの導線設計に問題があると考えられます。
ページ離脱が多いポイントがあり、そのエリア内にページ遷移できるリンクがなければ、直帰につながっていることになります。
そのような場合は、サイト訪問者の視点からフォームが下部にあることがわかりやすい導線設計にしたり、購入を促すコンテンツを入れるなどの検証を行うことで離脱率改善につながるケースがあります。
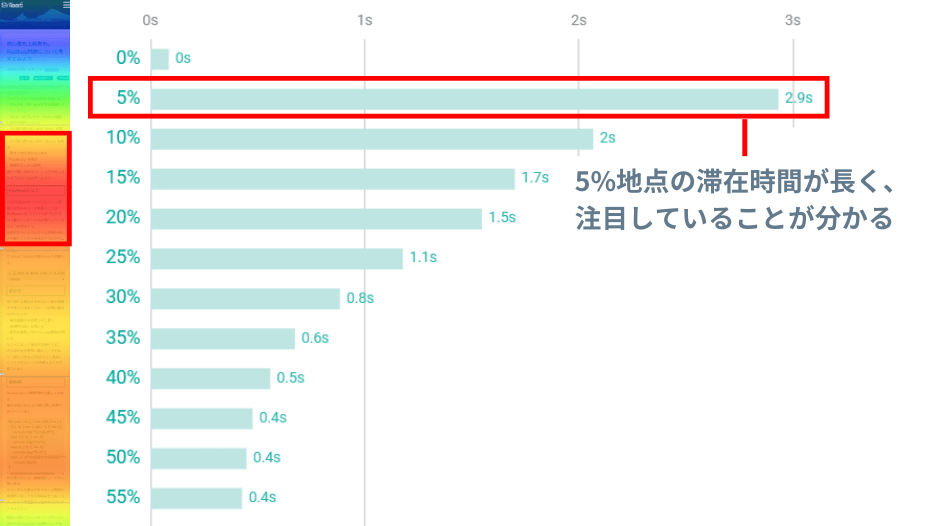
ユーザーの注目しているコンテンツを発見

ページ内のどのコンテンツの滞在時間が長いのか、それを見てユーザーが興味・関心を持っているのか分析することができます
滞在時間が長いコンテンツは、ユーザーが立ち止まってコンテンツを熟読していると読み取れます。
そのような場合は、コンテンツエリアに意思決定を促すボタンを配置させることでコンバージョン率の向上につながるケースがあります。
一方で滞在時間の短いコンテンツは、コンテンツの読み飛ばしされていると読み取れます。
そのような場合は、ユーザーにとって興味の薄いコンテンツと考えられるため、コンテンツエリアを思い切って削除してみることで到達率の向上や離脱率の改善につながるケースがあります。
クリックヒートマップ

クリックヒートマップは、サイト訪問者がページ上のどの部分をクリックしたかを視覚化したものです。
スマートフォンの場合は、タップヒートマップを使用し、ユーザーが画面をタップした箇所が表示されます。
一般的に、多くのクリックが発生している場所ほど色が赤く、クリックの発生が少ない場所ほど青く表示されます。
クリックヒートマップで定性的に分析
クリックヒートマップを使用することで、具体的には以下の2点を確認できます。
- ・ボタンやリンクをユーザーが正しく見つけられているか
- ・ボタンやリンクと勘違いされているコンテンツ、デザインはないか
ボタンやリンクをユーザーが正しく見つけられているか

ボタンやリンクのクリックが少ない場合、ユーザーがボタンを見落としている可能性があります。
これにより、サイト内の別ページへの適切な誘導ができず、コンバージョンの機会損失やサイト回遊率の低下に繋がることがあります。
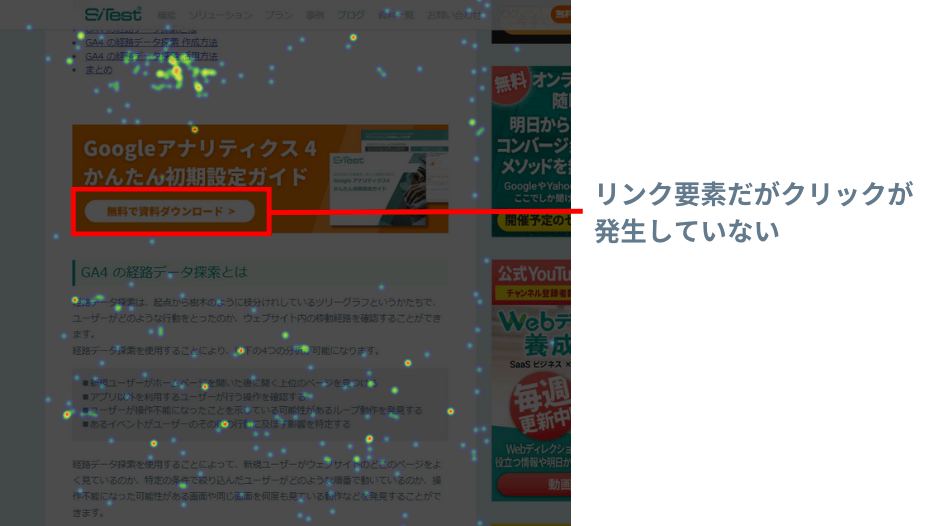
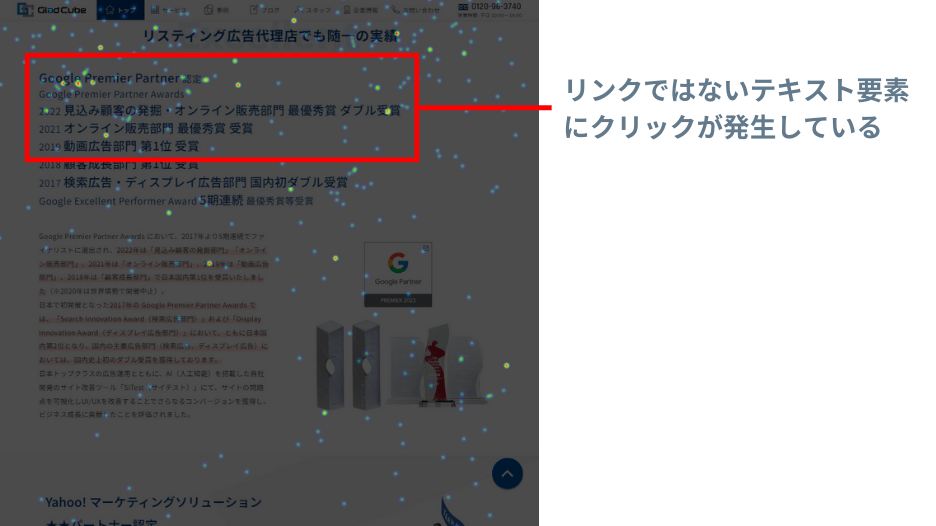
ボタンやリンクと勘違いされているコンテンツ、デザインはないか

こちらの例では、ボタンやリンクではないテキスト要素がクリックされている結果が出ています。
ユーザーはクリックすることで特定のページにジャンプすることを期待しており、思い通りの動作が行われないとストレスを感じてしまいます。
次にクリックヒートマップの解析から得られる改善ポイントをご紹介します。
クリックヒートマップ解析からわかる改善ポイント
- ・クリックやタップ数が最も多いポイントを特定することで、その部分を成約に繋がるページへと改善する。
- ・サイト訪問者を目的のページやお問い合わせページにスムーズに導くための改善策を検討する。
クリックヒートマップやクリックデータを活用することで、サイト訪問者を目的のページやお問い合わせまで効果的に導くことができます。
これはコンバージョンにも直結する重要な要素ですので、クリックヒートマップの活用により成約数を増やすことが期待できます。
マウスグラフィ

マウスグラフィは、マウスポインタの動く道筋を視覚化したものです。マウスの動きを視覚化することで、擬似的にユーザーの目線の動きを視覚化しています。
一般的に、マウスポインタが多く通った場所ほど色が赤く、マウスポインタが通る回数が少ないほど青く表示されます。
マウスグラフィを利用することで、「注目度の高いテキスト・画像がなにか」を確認することができます。
例えば、横に並んでいるバナーリンクの中でどのバナー画像が最も注目されているのかなど、アテンションヒートマップよりも細かい視点でユーザーの興味・関心を分析できます。
補足ですが、マウスの動きを視覚化するヒートマップはツールによって名称が異なります。
例えば、Mouseflow では「ムーブメントヒートマップ」、Clicktale では「マウスムーブ」と呼びますが、SiTest では「マウス」と「サーモグラフィ」をかけ合わせた「マウスグラフィ」という名称を使用しています。
次に、マウスグラフィでの定性的な分析を解説します。
マウスグラフィで定性的に分析
マウスグラフィを使用することで、次のようなサイト分析が可能です。
- ・ユーザーの関心が高いコンテンツを明らかになる
- ・注目されている部分と部分の間隔がわかる
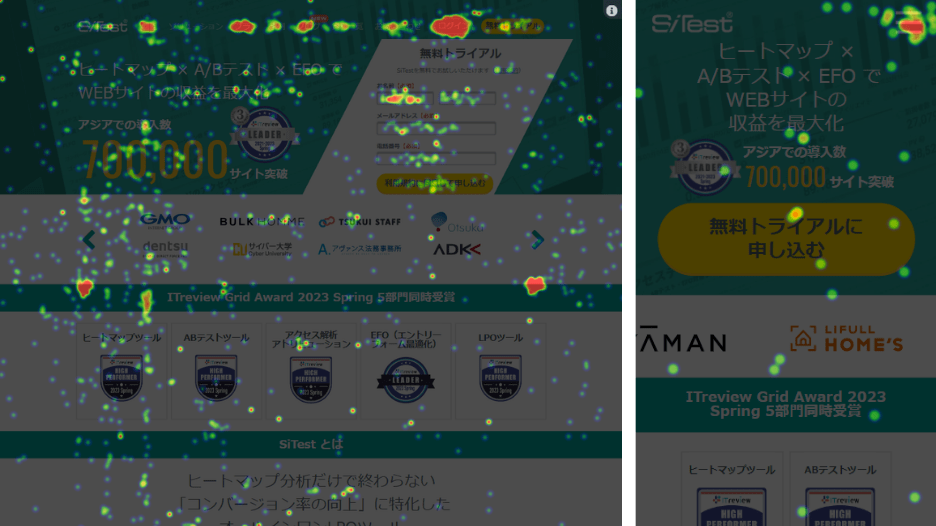
マウスグラフィは、クリックヒートマップだけでは把握できない「ユーザーの関心」を視覚化します。

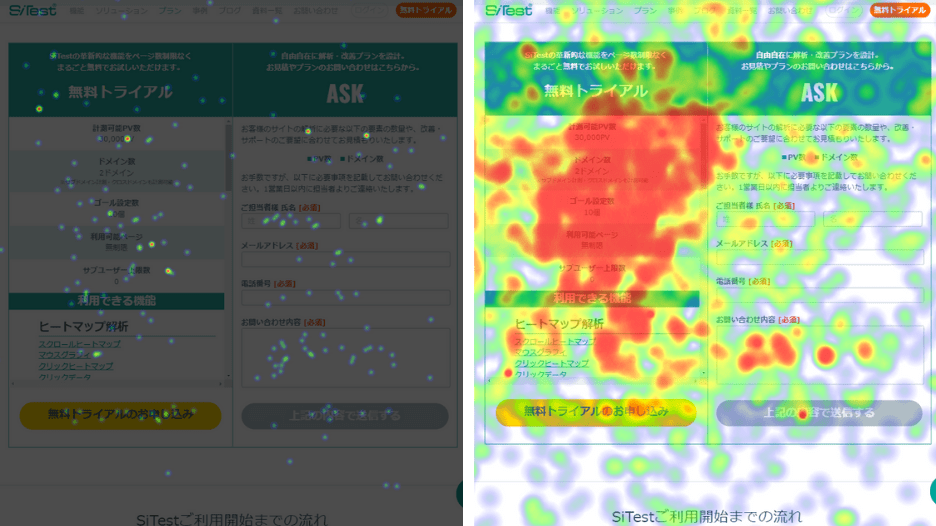
こちらの図は、クリックヒートマップとマウスグラフィを比較したものです。
クリックヒートマップでは画面全体にクリックポイントが点在していますが、マウスグラフィでは左側を中心にユーザーの関心が集まっていることがわかります。
マウスグラフィの解析からわかる改善ポイント
さらに、マウスグラフィを使用してより詳細な分析を行いたい場合には、クリックヒートマップとの併用がおすすめです。

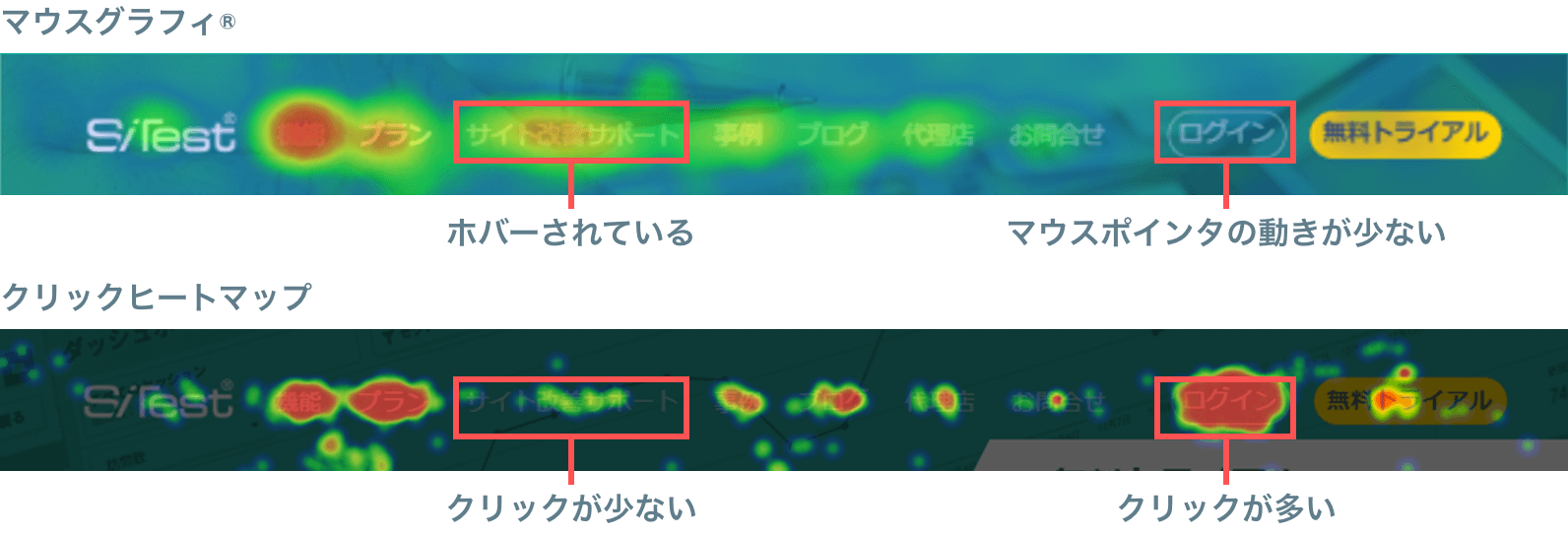
マウスグラフィとクリックヒートマップを比較したものです。
マウスグラフィからはユーザーがメニューに注目していることがわかりますが、クリック数は少ない結果となっています。
一方で、マウスグラフィに反応がないにも関わらず、クリックが多い「ログイン」ボタンにはユーザーが直接向かっていることが分かります。
このように、複数のヒートマップを重ねて使用することで、より深いサイト分析が可能になります。
タッチアクションヒートマップ

タッチアクションヒートマップは、スマートフォン・タブレット専用のヒートマップです。
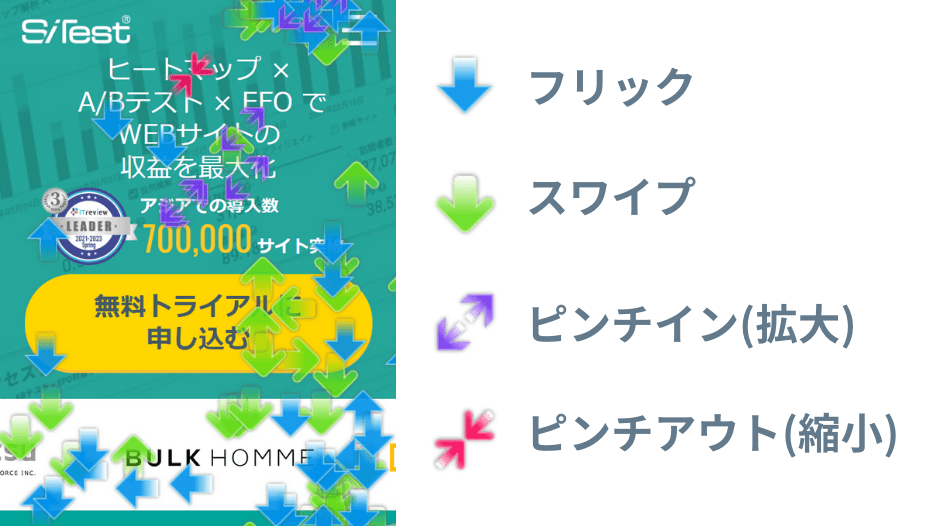
スマートフォンで行われるタップやスワイプ、ピンチイン(縮小の動き)、ピンチアウト(拡大の動き)がどこで発生しているのかを視覚化します。
タッチアクションヒートマップを使用することで、以下の2点を確認できます。
- ・ユーザーが興味を持っているコンテンツはなにか
- ・ユーザーにとって小さすぎて読みづらいテキスト、画像がないか
タッチアクションヒートマップで特に利用される指標が縮小の操作である「ピンチイン」と拡大の操作である「ピンチアウト」です。
ユーザーがサイトを閲覧している間、「もっと詳細に見たい」と思った画像やテキスト付近でピンチアウトの動きが発生します。
ピンチアウトが多く発生しているコンテンツはユーザーの興味・関心があるコンテンツと考えられます。
一方で、拡大をしなければ詳細な情報がわからないような「ユーザビリティの悪さ」を示している可能性もあります。
ピンチアウトが多く発生しているコンテンツでは、文字サイズの拡大など視認性の改善を検討してみて下さい。
タッチアクションで定性的に分析
タッチアクションヒートマップを使用すると、スマホユーザーが注目している箇所を分析することができます。
たとえば、ユーザーが上下にスワイプをしている場所は、その部分を熟読していると分析できます。
逆に、フリックしている箇所に集中している場合は、ユーザーがそのコンテンツにあまり関心を持っていないことや、スキップしていることがわかります。
タッチアクションで定量的に分析
ピンチイン・ピンチアウトは、スマートフォンの画面を拡大・縮小する操作ですが、多くのピンチイン・ピンチアウトが確認される箇所には注意が必要です。
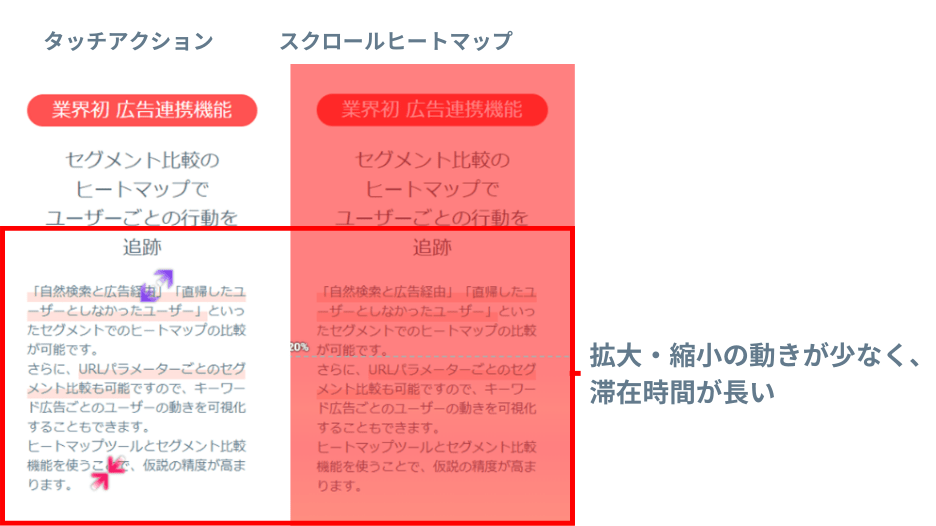
良いコンテンツの例

ピンチイン・ピンチアウトの動作が見られますが、その数は少なく、スクロールヒートマップで注目度が高い箇所です。
したがって、スマホユーザーが快適に熟読していると考えられます。
| ヒートマップからわかる事実 |
|
| コンテンツエリアの評価 | スマホユーザーが快適に閲覧していて、良いユーザビリティである |
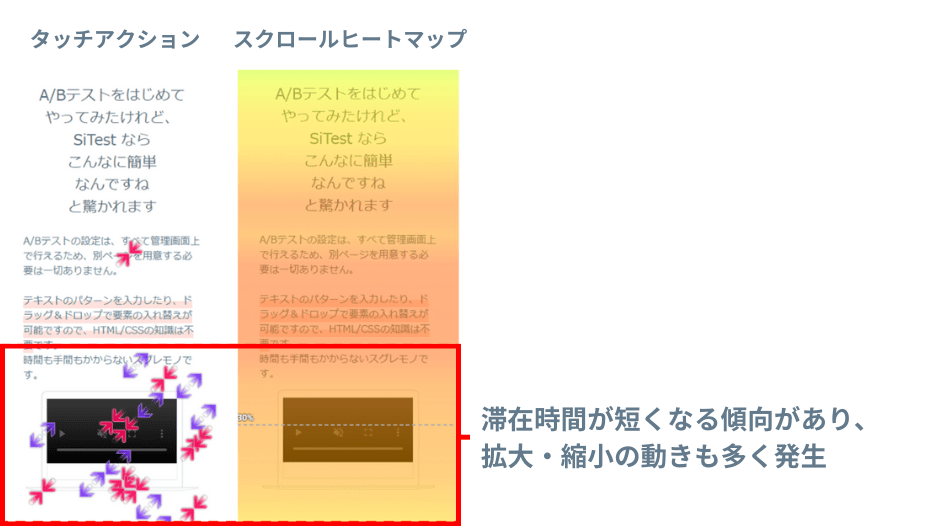
改善が必要なコンテンツの例

一方、こちらの例では、動画部分にピンチアウト・ピンチインが集中しています。
注目度は高いですが、スクロールヒートマップを見ると滞在時間が短いため、改善の余地がありそうです。
| ヒートマップからわかる事実 |
|
| コンテンツエリアの評価 | 注目度は高いがユーザビリティが悪い。潜在的な人気コンテンツ |
| 改善施策例 |
動画エリアの視認性を改善する
|
タッチアクションヒートマップ解析からわかる改善ポイント
このように、タッチアクションヒートマップはスマホユーザーの複雑な動作を検知します
そのため、複雑な視点から分析する必要がありますが、他のヒートマップツールと組み合わせることで、より深いサイト解析が可能になります。
ヒートマップを活用した改善事例
ヒートマップはウェブサイトの改善点を見つけ、仮説を立てるための貴重な情報となります。実際の改善事例を見ていきましょう。
アテンションヒートマップによる改善事例
アテンションヒートマップは、サイト訪問者の興味関心や離脱箇所を予測するのに役立ちます。
SiTest 以下はアテンションヒートマップを活用した改善事例です。
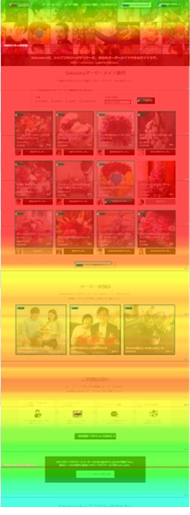
アテンションヒートマップの活用例


アテンションヒートマップで読み取った課題点を解決し、
注文完了率が25%向上。
こちらのサイトは、スマートフォンやパソコンからオンラインでオーダーメイドの花を依頼できるサービス「Sakaseru」を運営されている会社様です。
ウェブサイトからの問合せや会員ユーザーの獲得を増やすためにプロモーションを行っていましたが、当時はトップページの直帰率が課題となっていました。
| 課題 |
トップページの直帰率が高かった。 アテンションヒートマップを確認すると、ユーザーの多くがファーストビュー(ページの一番上、最初にユーザーが目にするコンテンツ)以降で滞在時間が短くなっていた。 |
| 改善策 | 離脱のポイントがファーストビュー下の部分だと考え、そのコンテンツの順番の入れ替えを行った。 |
| 結果 | 直帰率は改善し、注文完了率が25%向上した。 |
SiTest のヒートマップ解析とA/Bテストでサービスサイトの注文完了率が 125% 改善!
タッチアクションヒートマップによる改善事例
タッチアクションヒートマップは、スマートフォンのページをより詳細に分析することができます。以下はタッチアクションヒートマップを活用した改善事例です。
こちらのサイトでは、広告運用を行っていく上で、ランディングページの改善が課題となっていました。
改善前の課題

各所でピンチアウトの動きがみられていたため、ユーザーにとって視認性が悪い可能性がありました。
ファーストビューのコンテンツ改善前後の比較


キャッチコピーと訴求デザインを変更
メールでの
お問い合わせ件数
111.3 %改善
電話ボタンタップ数
125.1 %改善
ヒートマップ解析の結果をもとにファーストビューにおける訴求の視認性を改善したところコンバージョン率が改善前と比較して125%まで改善につながりました。
| 課題 | 画像内の文字サイズなど視認性についての課題があり、タッチアクションヒートマップを確認したところ、ピンチアウトがファーストビューを含むページの各所に見られた。 |
| 改善策 | ファーストビューのコンテンツ(キャッチコピーと訴求のデザイン)を変更して視認性の向上をはかった。 |
| 結果 | コンバージョン率が改善前と比較して125%改善 |
ヒートマップ×A/Bテストでランディングページのコンバージョン数が 125.1% 向上
ヒートマップツールの選び方
現在のウェブサイトでヒートマップツールを導入したいと考えている場合、どのツールを選ぶべきか迷うことがあるかもしれません。
そのような場合は、以下の方法で選び方を絞ってみましょう。
ヒートマップの種類で選ぶ
ヒートマップには先ほど紹介した「スクロールヒートマップ」や「クリックヒートマップ」など、さまざまな種類が存在します。
それぞれが得意とする解析領域が異なるため、自身のサイトにおける問題や悩みに応じて選ぶことが重要です。
お悩み①
- ・ユーザーのページ到達率・ページ滞在時間を把握したい
- ・ユーザーの注目しているコンテンツを理解したい
このような悩みを抱えていたら…

スクロール(アテンション)ヒートマップがおすすめです。
お悩み②
- ・ボタンやリンクをユーザーが正しく見つけられているか
- ・ボタンやリンクと勘違いされているコンテンツ、デザインはないか
このような悩みを抱えていたら…

クリックヒートマップ(タップ解析ヒートマップ)がおすすめです。
ヒートマップツールごとの特徴で選ぶ
各企業が提供しているヒートマップツールには、個々の特徴があります。
A/B テストや EFO(エントリーフォーム最適化)を同時に行いたい

A/B テストや EFO はマーケティングに不可欠な施策です。
サイトの CTA やコンバージョン率を改善するためにも重要な試験ですが、2つページを準備するのが大変だとお悩みの方も多いのではないでしょうか。
事前にチェックしておくポイント
・A/B テストの実施
マーケティング戦略に欠かせない A/B テストや EFO は、サイトの CTA やコンバージョン率の改善に役立つ重要な検証です。
ただし、2つの異なるページを準備することは手間がかかることもあります。
そのため、A/B テストがツールの管理画面上で簡単に設定できるかどうかを確認しましょう。
・デザイン・コーディングの不要
A/B テストの実施において、デザインやコーディングのスキルが必要な場合があります。
しかし、特定のヒートマップツールでは、デザインやコーディングの知識がなくても A/B テストを実施できる機能が搭載されています。
・実行条件の簡易性
A/B テストの実施条件を設定する際、煩雑な手続きや設定が不要なツールを選ぶことも重要です。
テストの実行条件を簡単に設定できるかどうかを確認しましょう。
・リダイレクト方式の対応
A/B テストにおいて、リダイレクト方式を採用することで正確な結果を得ることができます。ヒートマップツールがリダイレクト方式に対応しているかどうかを確認しましょう。
・Google アナリティクスとの連携
Google アナリティクスは、サイトのデータ分析に広く使用されているツールです。
ヒートマップツールが Google アナリティクス と連携できるかどうかを確認することで、より総合的なデータ分析が可能となります。
サイト編集が難しい初心者の方でも、上記の特徴を持つヒートマップツールを利用することで、簡単に A/B テストを実施することができます。
SiTest(サイテスト)のヒートマップなら、設定している管理画面上から A/B テストが可能です。
完全無料のヒートマップを使いたい
ヒートマップを体験してみたい方には、Microsoft Clarity が完全無料で利用できます。
このツールには基本的な機能である「ヒートマップ機能」「レコーディング機能」「ダッシュボード」が備わっています。
Microsoftアカウントを持っていれば簡単に利用できるため、気軽にヒートマップを試してみたい方に適しています。
スマホアプリのユーザビリティを改善したい
最近はスマートフォンユーザーが増え、スマホアプリのユーザビリティがますます重要視されています。
ただし、現在はネイティブアプリ向けのヒートマップツールを提供している企業が少ないという現状があります。
「 USERDIVE for Apps 」や「 Appsee 」といったツールがネイティブアプリのヒートマップに対応しています。
これらのツールを利用することで、スマホアプリのユーザビリティを改善するための情報を収集できます。
サポート体制で選ぶ
ヒートマップツールは個人でも使用することができますが、解析ツールの使い方や改善方法に関する疑問が生じる場合には、サポート体制が整っていると便利です。
SiTest では、ヒートマップを使いこなすための充実したサポートを提供しています。
- ・導入前の無料のオンラインデモで使用感を確認&カスタマーサポート
- ・充実の解析機能
- ・A/B テスト機能など、充実したサイト改善サービス
導入前の無料のオンラインデモで使用感を確認&カスタマーサポート
SiTest では、ヒートマップツールの使用感を試すために、導入前の無料トライアルを提供しています。
さらに、導入後もカスタマーサクセスサポートがタグ設置やデータ解析に関してサポートを行っています。
充実の解析機能
一部のヒートマップツールは無料で提供されていますが、SiTest のヒートマップツールは解析をサポートする機能が充実しています。
初心者の方でも深い分析を行うことができます。
A/B テスト機能など、充実したサイト改善サービス
SiTest のヒートマップツールには A/B テスト機能や EFO(エントリーフォーム最適化)などのサイト改善機能が備わっています。
これにより、ヒートマップで判明した改善点を簡単に実装することができます。
サイトの修正に時間がかかることなく、管理画面から編集することが可能です。
よくある質問
1. SiTest と他社のウェブ解析ツールとの違いを教えてください。
SiTest は「Google アナリティクス」などの従来のアクセス解析ツールによる「定量的なデータ」の解析だけでなく、サイト訪問者が行ったスクリーン上の操作の座標や時間軸のデータを『色』に変換して表現する「ヒートマップ」や、サイト訪問者のすべての行動を録画してあとから動画で確認できる「モニタリング」などの機能で「定性的なデータ」を解析できます。
また、SiTest は「1つのツールで」ウェブサイトの解析から改善までのサービスを提供します。
従来は複数のツールの導入が必要だった「ヒートマップ」、「A/Bテスト」、「EFO(エントリーフォーム最適化)」、「レポーティング」などのサービスを『オールインワン』で導入できるので、利用料や学習コストを大幅に削減できます。
主な機能の概要は「機能」をご確認ください。
2. SiTest はスマートフォン・タブレット向けのウェブサイトのデータを計測できますか?
計測できます。
3. 見積もりはどこから依頼できますか?
お電話(0120-90-5794)または「プラン」からお問い合わせください。 ※お客様のウェブサイトの大まかなページビュー数を前もってご用意いただければ、より早くお見積もりを提案できます。
4. 利用を開始するまでに最短でどのくらい時間がかかりますか?
アカウントの開設後、最短で当日から利用できます。
詳しくは「プラン」より「SiTest ご利用開始までの流れ」をご確認ください。
ヒートマップ× A/B テストを軸にしたサイト改善ツール SiTest
当社が開発、運営を行うサイト改善ツール SiTest(サイテスト)は、本記事で説明したヒートマップ機能に加えて、A/B テストも実施することができます。
ヒートマップを使用することでサイトの課題点を明らかにすることができます。
しかし、ヒートマップで解析しただけではサイトの改善にはなりません。
課題を解決する具体的な施策を、効果検証する必要があります。
その効果検証の方法として、 A/B テストを活用します。
一般的にこの A/B テストを実施する際には、2つの異なる URL を持つページを用意する必要があります。
ただし、この手法ではページを複製する手間やコーディング知識が必要となり実施までが困難です。
SiTest は、ツール内のエディターでページの内容を編集できるため、 A/B テストのページの複製もコーディング知識も不要です。
ヒートマップと A/B テストを同時に使用できるため、ツールを複数契約する必要がありません。
ご興味のある方は、こちらからツールの概要資料・価格表などの資料請求ができます。
ぜひお気軽にお問い合わせください。
無料トライアルで
あなたのサイトの
ヒートマップを
確認しましょう