タップヒートマップ
スマホユーザーの動きを見える化
タップヒートマップで
マルチデバイスに対応
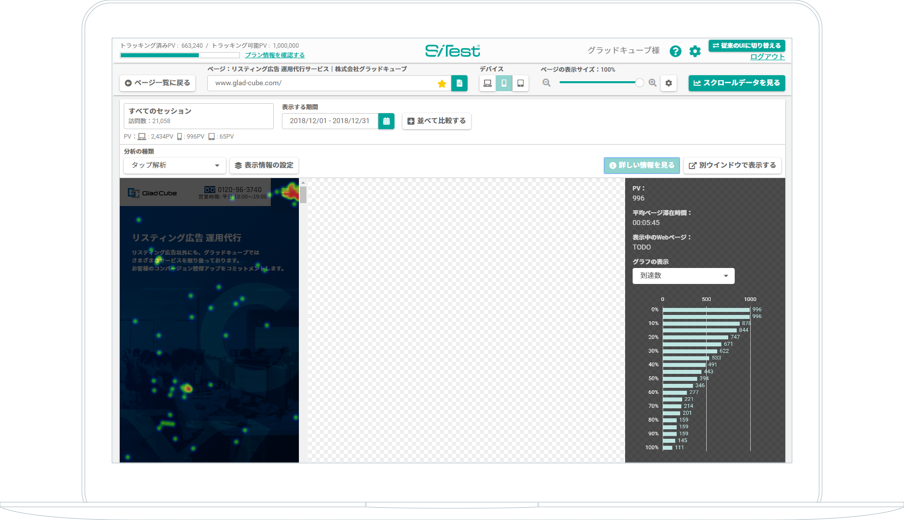
スマートフォンやタブレット端末でユーザーがタップした箇所を表示する機能がタップヒートマップ。 PC とスマートフォンでのユーザーの動きは異なるケースが多いため分けて分析することが必要です。
急速な市場成長についていくために、とりあえず対応しただけのサイトではスマートフォンやタブレット端末ユーザーの視点に立てておらず、CVR が低くなってしまいます。
SiTest では、スマートフォンやタブレット端末ユーザーの特徴である「タップアクション」を解析できる機能を搭載しました。
ボタンの大きさが適切か、動きは滑らかか、PC の解析だけでは分からないユーザーの動きを解析し、全デバイスでサイト最適化、顧客獲得を目指しましょう。

タップヒートマップの
活用法
スマートフォンやタブレット端末はPC と比べてブラウザサイズが小さくなります。
そのため、とりあえずPC サイトを模倣して作ったレベルのモバイルサイトでは、ボタン等が認識されていない、あるいは小さすぎて付近を誤ってタップしているといったことも起こります。
まずはタップヒートマップでユーザーの動きが正常かどうか把握しましょう。
また、2012 年6 月にGoogle は「スマートフォンに最適化されたサイトの構築」と題しレスポンシブウェブデザインを推奨する旨を発表しましたが、レスポンシブウェブデザインだからといって安心できるわけではありません。
そもそもスマートフォン、タブレット端末ユーザーはPC ユーザーと異なる「タップ」というアクションを行うため、それぞれに最適化することが目標到達率を引き上げることにつながります。