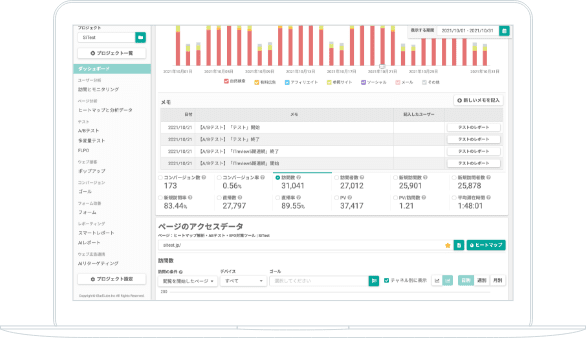
ダッシュボード
最適化された情報の表示で、
アクセス状況が一目瞭然
指標ごとに最適化された
グラフで、アクセス状況が
瞬時にわかる
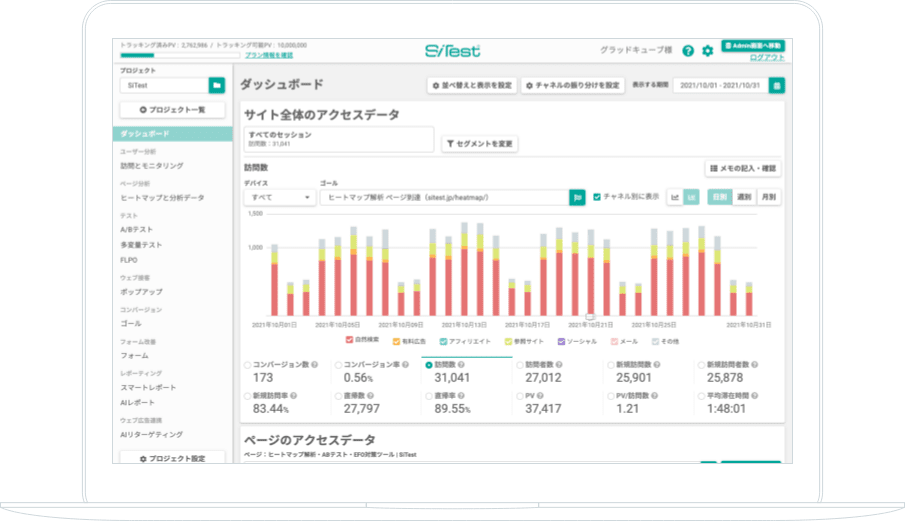
ウェブサイトへのアクセス状況を、指標ごとに最適化されたグラフの表示と数値で確認できます。
想定外の変動や急激な変動などの異常がないか定期的にチェックして、ウェブサイトのパフォーマンスを管理しましょう。


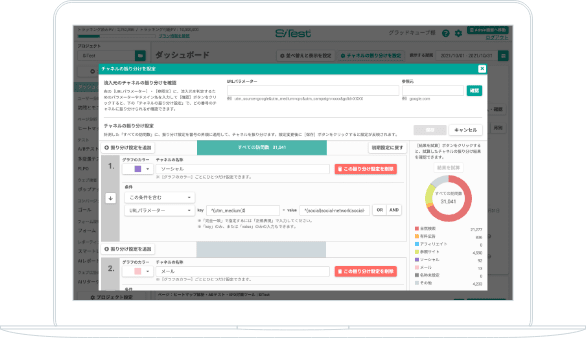
流入元別にチャネルを
振り分けて、
アクセスデータを確認
「サイト全体」と「指定したページ」へのアクセスの推移を、流入元別にチャネルを振り分けて確認できます。
「最大8種類(任意に設定できる7種類+任意の設定ができない「その他」)」のチャネルに振り分けた数値の「推移」を折れ線グラフで、「割合」を積み上げグラフで確認できます。
改善施策や広告の配信
などの実施の履歴を記録
ウェブサイトのリニューアルや広告の配信など、アクセスデータの変動に影響がある施策の開始・終了の履歴を、日付とともに「メモ」に記録できます。
実施した施策の履歴とアクセスデータの変動の相関を、SiTest で分析できます。


サイト訪問者の属性と
アクセス元の環境の
傾向を視覚化
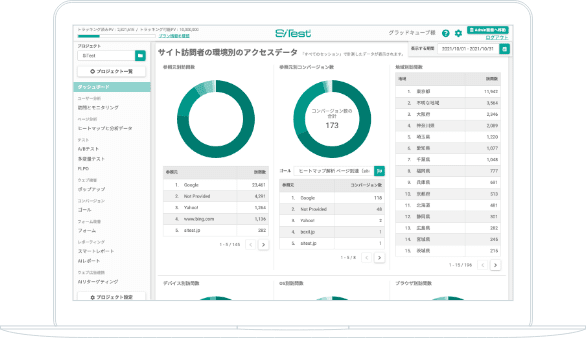
アクセスデータがわかりやく視覚化されるので、サイト訪問者の属性とアクセス元の環境の傾向をひと目で把握できます。
【確認できるアクセスデータ】
● 参照元別の訪問数・コンバージョン数
● 地域別の訪問数
● デバイス別・OS別・ブラウザ別の訪問数
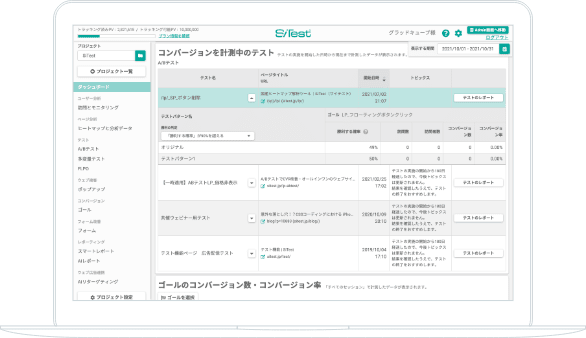
概況を確認して、
より詳しい解析や
改善の画面に直接移動
実施中のテストの計測結果や、特定のページへのアクセスデータ・コンバージョンの計測結果の概況の項目から、より詳しい解析や改善ができる画面に、ショートカットで移動できます。
関心を持った計測結果に対して、最短経路で目的の行動に移れるので、作業時間を大幅に短縮できます。