クリック(タップ)データ
クリック(タップ)の状況を視覚化
クリック(タップ)データを
売上の向上に繋げる
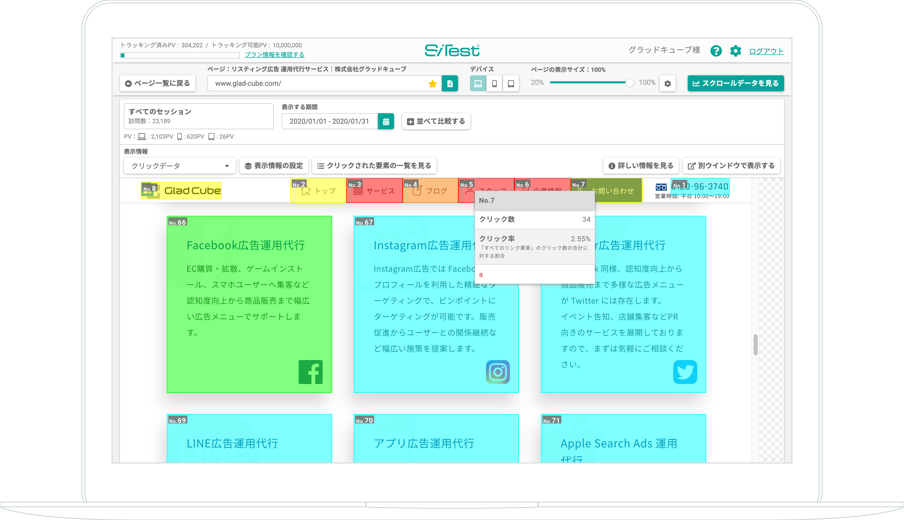
ページ内の要素の「クリック(タップ)数」を計測して、どのボタンや画像がよくクリックされたのかを『実数値』と『色』で視覚化します。
クリック(タップ)データなら、ヒートマップでは見ることのできないハンバーガーメニューやフローティングメニューの中に格納された要素や、アコーディオンで隠れたリンクのクリック(タップ)状況を確認できます。
クリック(タップ)数だけではなく、全体のクリック(タップ)数に対する各要素のクリック(タップ)数の割合も確認できます。
もしユーザーがページにたどり着いても、売上に繋がるボタンがクリック(タップ)されなければ、売上は向上しません。
定量的な分析をもとに、売上が向上するようにページ内の要素を最適化しましょう。

クリック(タップ)データの
活用法
どの要素がどれだけクリック(タップ)されているのか、タグをひとつ埋め込むだけで確認できます。
コンバージョンに繋がるボタン要素などが、どれだけクリック(タップ)されたかを手軽に分析できます。
もし、クリックしてほしいボタンのクリック(タップ)数や割合が少ない場合は、ユーザーがクリック(タップ)したくなるような適切なデザインやレイアウトの変更が必要です。
また、リンクではない要素のクリック(タップ)数が多ければ、誤ってクリック(タップ)している可能性が高いので、デザインやレイアウトを修正すればユーザビリティの向上に繋がります。