Google Chrome 57で実装!CSS Grid Layoutでグリッドレイアウトが簡単に
こんにちは、プロダクト開発チーム エンジニアの森永です。
Webサイトでのレイアウト方法の一つに「グリッドレイアウト」がありますが、これまではグリッドレイアウトを実現するためにBootstrapなどのCSSフレームワークを使うことが多かったかと思います。
もちろんCSSフレームワークを使用したグリッドレイアウトもしばらくは主流であり続けると思われますが、現在W3Cで策定が進んでいる「CSS Grid Layout」を使えばフレームワークなしでも簡単にグリッドレイアウトが実現できるようになります。
CSS Grid LayoutはこのたびFirefox、およびGoogle Chromeの最新バージョンで正式に実装されました。今回はその概要、およびサンプルを紹介いたします。
CSS Grid Layoutとは
改めてグリッドレイアウトについて簡単に説明いたします。
まず、画面やページをを縦横の正方形または長方形の格子(grid)単位に分割します。

分割した格子単位のブロックを組み合わせて、要素や余白を配置していくレイアウト方法がグリッドレイアウトです。

最初に書きましたようにCSSフレームワークを使うことでグリッドレイアウトが実現できますが、フレームワークなしでもCSSのみで簡単にグリッドレイアウトを実現するために策定が進められているものが「CSS Grid Layout」です。現在W3Cで「CSS Grid Layout Module Level 1」の策定が行われており、2017年2月9日に勧告候補がリリースされています。
CSS Grid Layoutのサンプル
CSS Grid Layoutを使うことにより、CSSのみでグリッドレイアウトによる要素、余白の配置を簡単に記載することができます。
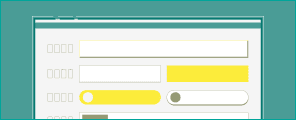
簡単な例として、先述した図のレイアウトをCSSのみで行ってみます。
配置する各要素について必要なHTMLの記載は下記のみとなります。
<div class="main">
<p class="area1"><span>Area 1</span></p>
<p class="area2"><span>Area 2</span></p>
<p class="area3"><span>Area 3</span></p>
<p class="area4"><span>Area 4</span></p>
</div>
CSS Grid Layoutで使用するCSSプロパティは以下のものです。
(色、文字配置などのCSS各プロパティの説明は省略いたします)
●親要素に指定するもの
displayプロパティ
親要素(ここではmainクラス)に
display: gridを記述することによりCSS Grid Layoutを使用することができます。
grid-template-columnsプロパティ
列の幅を左から順に指定します。ここでは3列それぞれ100pxを指定します。
grid-template-rowsプロパティ
行の高さを上から順に指定します。ここでは2行それぞれ100pxを指定します。
なお、grid-template-columns/rowsをひとまとめにしてgridプロパティで指定することもできます。
また、CSS Grid Layout独自の単位として「fr」があります。使用可能な残りの領域のうちどのくらいの割合を使用するかを指定します。例えば、
grid-template-columns: 100px 2fr 1frと指定すると一番左の列の幅が100px、残り2つの列は残っている領域を2:1で分割します。
grid-gapプロパティ
各gridの間隔を指定します。値を1つ記載した場合は行の間隔、列の間隔が指定された値になり、値を2つ記載した場合は1つ目の値が行の間隔、2つ目の値が列の間隔となります。このプロパティを省略した場合は間隔は0となります。
●子要素に指定するもの
grid-columnプロパティ、grid-rowプロパティ
各子要素を何列目/何行目の位置に配置するかを記載します。番号の振り方は左端/上端が1となり、以降各グリッドの境界ごとに番号が増えていきます。

例えば、列について番号2の位置から2列分(番号4まで)の領域を指定する場合は
grid-column: 2/4と記載します。
1列分/1行分のみの場合は2つ目の値の記載を省略することもできます。
上記のプロパティを使い、グリッドレイアウトを実現した例をCodePenにアップいたしましたのでご確認ください。
対応ブラウザと今後の展望
CSS Grid Layoutは最初はMicrosoftが採用し、Internet Explorerバージョン10以降、およびEdgeにて採用されています(ただし、「-ms-」のベンダープレフィックスが必要です。また、2011年時点での仕様案での実装のため現在の仕様案とは一部差異があります)。
他のブラウザでは長らく対応されておりませんでしたが、Firefoxでは2017年3月7日リリースのバージョン52から、Google Chromeでは2017年3月9日リリースのバージョン57から、それぞれ正式実装されました(日付はそれぞれ米国時間です)。
先日のエントリ「CSSで大変動!?Windows Vistaのサポート終了がWebに及ぼす影響は」にて紹介したFlexboxでは縦または横の1方向のレイアウトを柔軟に行なえますが、CSS Grid Layoutでは縦横両方向(2次元)での配置に強いという違いもあり、今後はそれぞれの長所を活かしての使い分けを行うことによりレイアウトの幅が広がっていくでしょう。
各ブラウザで本格採用が進んでいるCSS Grid Layoutにこれから注目していきましょう!
-
お問い合わせ
SiTest の導入検討や
他社ツールとの違い・比較について
弊社のプロフェッショナルが
喜んでサポートいたします。 -
コンサルティング
ヒートマップの活用、ABテストの実施や
フォームの改善でお困りの方は、
弊社のプロフェッショナルが
コンサルティングいたします。
今すぐお気軽にご相談ください。
今すぐお気軽に
ご相談ください。
(平日 10:00~19:00)
今すぐお気軽に
ご相談ください。
0120-90-5794
(平日 10:00~19:00)
グラッドキューブは
「ISMS認証」を取得しています。

認証範囲:
インターネットマーケティング支援事業、インターネットASPサービスの提供、コンテンツメディア事業
「ISMS認証」とは、財団法人・日本情報処理開発協会が定めた企業の情報情報セキュリティマネジメントシステムの評価制度です。