Webflowって何?非エンジニアでも5分でできるウェブサイト制作サービス
近来、ウェブサイトを制作するツールが増えてきましたね。
WIX, Jimdo等、どれも使いやすいと思いますが、
超簡単にプロ並みのウェブサイトを制作したいとなると個人的なオススメはWebflowです。
どのように超簡単なのか?プロ並みなのか?
使い方を含めてご説明します。
Webflowとは?
Webflowとは、ウェブサイトを制作できる直感的なウェブサービスです。
会員制のブラウザ上で画面を制作します。
メリットとしては、下記の5点のようなものがあります。
– レスポンシブウェブデザインを対応している
– 無料で使える
– クオリティの高いテンプレートが豊富
– 直感的な操作感
– Webflow用のドメインを用意してくれるので、すぐに公開して確認できる
手軽で使いやすいので、非エンジニアでも5分でウェブサイトを制作できます。
5分でホームページを作成してみよう!
それでは、ホームページを制作して公開までの手順を見ていきましょう。
3つのステップでご説明します。
まずは、Webflowにアクセスしてください。
1.新規登録をしよう!

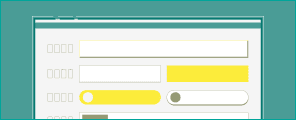
上図のように、
フォームに名前、メールアドレス、パスワードを記入し、
「Test it out」をクリックして、無料登録をしましょう。

そうすると、アラートがでますので、
「I am not a designer/developer. I just need a website for myself.d(私はエンジニアまたはデザイナーではないです。自分自身のウェブサイトを必要しています。)」を選択して、
「Submit」をクリックしてください。

上図のようなページがあらわれますので、作成前に設定していきましょう。
順番に見ていきます。
①・・・自分の作ったウェブサイトのデザインをWebflow使用者に公開するかどうかを選択できます。Privateだとウェブサイトのデザインは公開されませんが、フリープランだと1つしか作れません。
②・・・Website Nameを決めてください。Webflowから配布されるドメイン名の一部となります。
③・・・Freeを選択すると無料のテンプレート一覧がでてきます。
④・・・テンプレートを選択してください。
⑤・・・テンプレートを選択すると「Create Website」となるので、クリックして作成してください。
このブログと同じように制作されたい場合は、赤枠通りに選択してください。
2.画面を制作していこう

それではブラウザ上で画面を制作していきます。
まず、トップのテキストをクリックしてみてください。
テキストを変更することができます。

お好きなテキストに変更してみてください。
変更できたと思います。

ページ内の全てのテキストを変更してみましょう。
3.ウェブサイトを公開してみよう
今回はテキストしか変えていませんが、
ウェブサイトを公開してみましょう。

右上に「Publish」というボタンがありますので、クリックしてみましょう。
すると「Publish to Selected Domains」というボタンが表示されますので、
引き続きクリックしてみましょう。

「PubPublished Successfully!」という表示になり、公開されますので、
赤枠の部分をクリックして、確認してみましょう。
補足ですが、赤枠の下の「Unpublish」をクリックすると公開を取り消すことができます。

公開されてますね!
最初に設定したサイト名がドメイン名に含まれているのがわかると思います。
今回はテキストしか変更しませんが、
コンテンツごと入れ替えたり、ページを付け足したりもできるので、
いろいろと試してみてください。

左下の赤枠のアイコンをクリックすると、
操作を説明してくれる動画の一覧がでてくるので、
そちらで操作を覚えるのをおすすめします。
まとめ
いかがでしたでしょうか?
今回はWebflowの概要から、
ウェブサイトを制作して公開までの一連の流れをご説明しました。
操作を覚えると1日で何本ものウェブサイトを制作するのも夢ではありません。
今後もウェブサイト構築を手助けするツールを紹介していきます。
-
お問い合わせ
SiTest の導入検討や
他社ツールとの違い・比較について
弊社のプロフェッショナルが
喜んでサポートいたします。 -
コンサルティング
ヒートマップの活用、ABテストの実施や
フォームの改善でお困りの方は、
弊社のプロフェッショナルが
コンサルティングいたします。
今すぐお気軽にご相談ください。
今すぐお気軽に
ご相談ください。
(平日 10:00~19:00)
今すぐお気軽に
ご相談ください。
0120-90-5794
(平日 10:00~19:00)
グラッドキューブは
「ISMS認証」を取得しています。

認証範囲:
インターネットマーケティング支援事業、インターネットASPサービスの提供、コンテンツメディア事業
「ISMS認証」とは、財団法人・日本情報処理開発協会が定めた企業の情報情報セキュリティマネジメントシステムの評価制度です。